Web Developer Checklist, Screen Capture/webdevchecklist
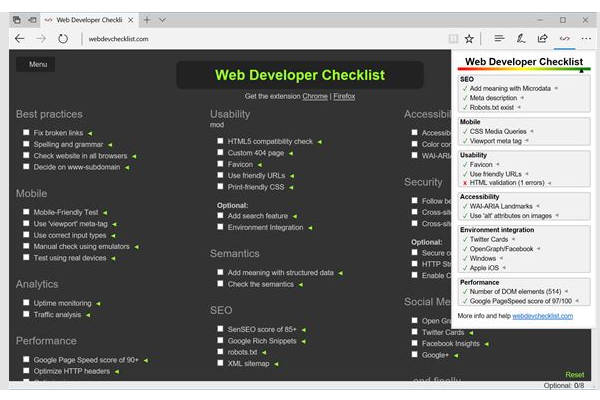
Although there are a multitude of website analyzers out there, most of them are useful and have there own niches to fill. Available as an extension for Chrome, Edge and Firefox, “Web Developer Checklist“ is designed “for web developers who want to make sure they follow best practices.” Click on the extension’s web browser button (a checkmark in brackets) and Web Developer Checklist analyzes any website for issues related to a website’s success.
SEO, mobile, analytics, performance, usability, best practices, semantics, code quality, accessibilty, security and social media are all covered, describing the status of the website. Once clicked, a dropdown list will display either a checkmark, which is good, or an x, which is not so good and indicates website errors.